
ジョータローさーん・・・

あはは。なんだその顔は!?
スカムが飛び散って口にでも入ったか?
あれ最悪だよなw

げぇ!!口に入ったことあるんすか!?
ちょっと近寄らないでもらえますかね・・・

・・・ご・・・ごめんなさい・・・

QRコードとGoogleフォームで、お客さんから汲み取り清掃の回答をもらえるようになったのですが、今度は僕が回答のチェックが遅れたり、忘れたりして、お客さんから汲み取り業者さんから連絡がない!!って怒られたんです・・・

色々な業務があるから、回答を確認するのが面倒臭いデス・・・

じゃぁ、お客さんからの回答がLINEで確認できたらどう?
LINEなら普段から使ってるだろ?

そうですね。
業務連絡でもLINE使ってますから
LINEで確認できると便利です。

じゃぁ、チェックを忘れないようにLINEに通知が来るようにしようか。
こんにちは、浄化槽管理士歴10年 浄化槽管理士の浄島ジョータローです。
今回は、Googleフォームの回答をLINEに通知させる方法について解説します。
- 「いちいち回答をチェックするのが面倒…。」
- 「メールボックスを確認するのを忘れてしまう…。」
- 「回答をもらったのに清掃の手配を忘れて怒られた…( ノД`)シクシク」
など、
点検業務が忙しくて、チェックする業務が増えてしまうと効率化しきれない場合がありますよね。
そこで今回は、Googleフォームの回答をLINEに通知させる方法について解説します。
もし、通常業務でLINEを活用していれば、チェック漏れを減らせます。

そんじゃ解説するぞ。
- Googleフォームの回答をLINEに通知させる設定方法
- 設定に必要なプログラムコードを公開
- LINE Notifyのアクセストークンの取得方法
- プログラムの動作テストする方法
- LINE通知からの運用方法

なんか難しそうですね・・・
もう吐きそうです。

大丈夫だよ。
丁寧に丁寧に解説するから安心して。
Googleフォームの回答をLINEに通知させる方法
Googleフォームの回答をスプレットシートで表示させる。

まずは、前回作成した汲み取り清掃の回答フォームをパソコンで開いてくれ。

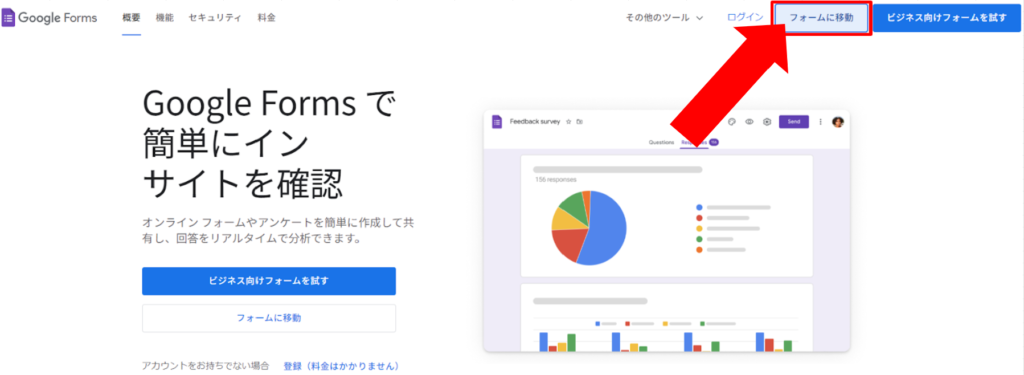
引用:『Google Forms』

開きました。


Googleフォームにアクセスしたら「フォームに移動」を押す。


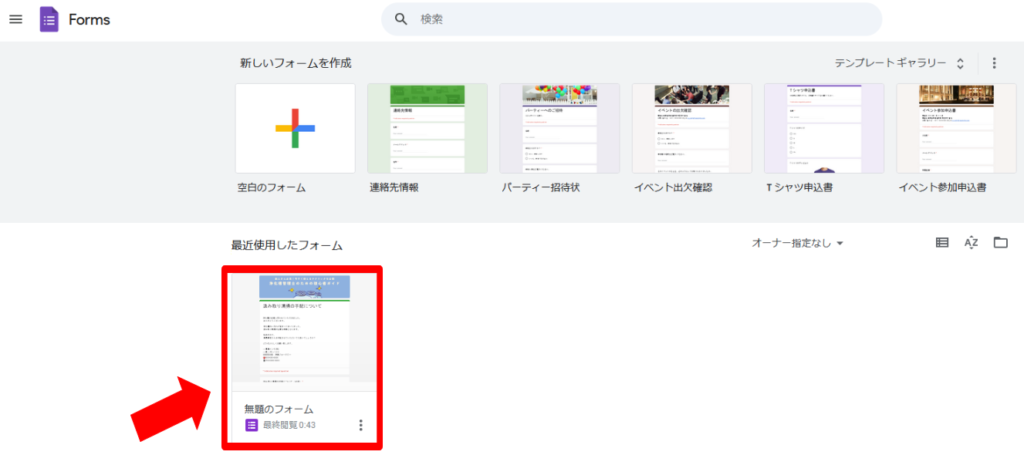
無題のフォームをクリックする。


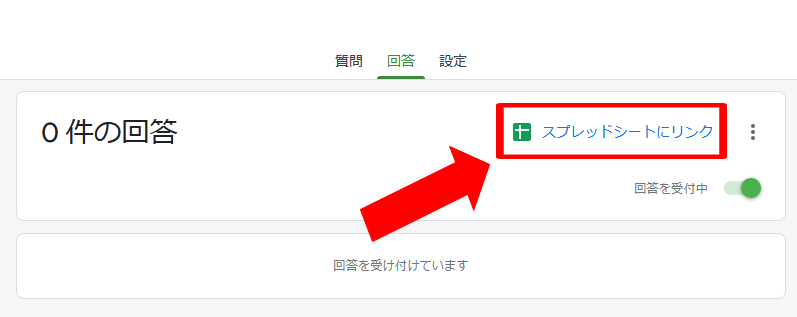
『回答』をクリックする。


『スプレットシートにリンク』をクリックする。


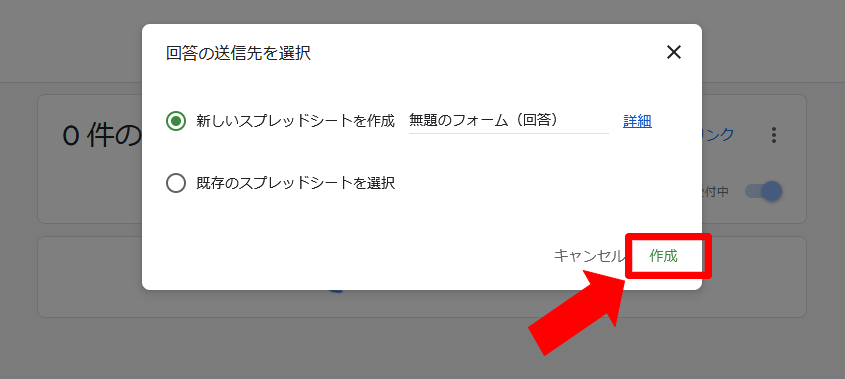
『作成』をクリックする。


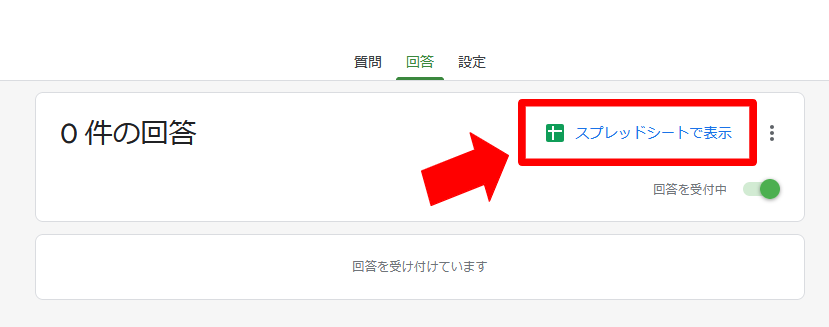
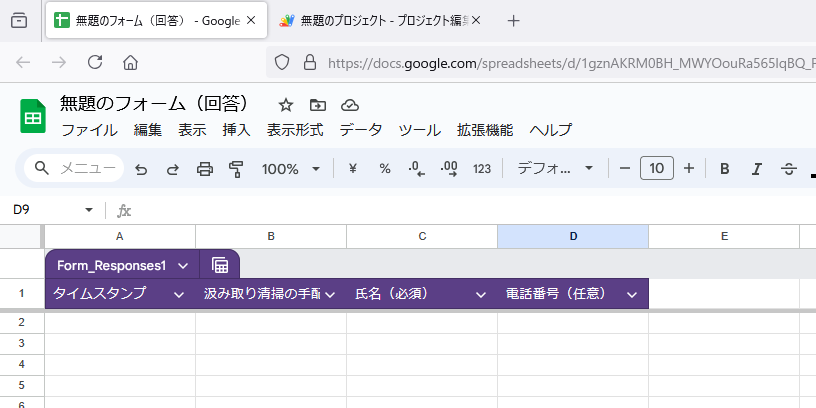
『スプレットシートで表示』をクリックする。


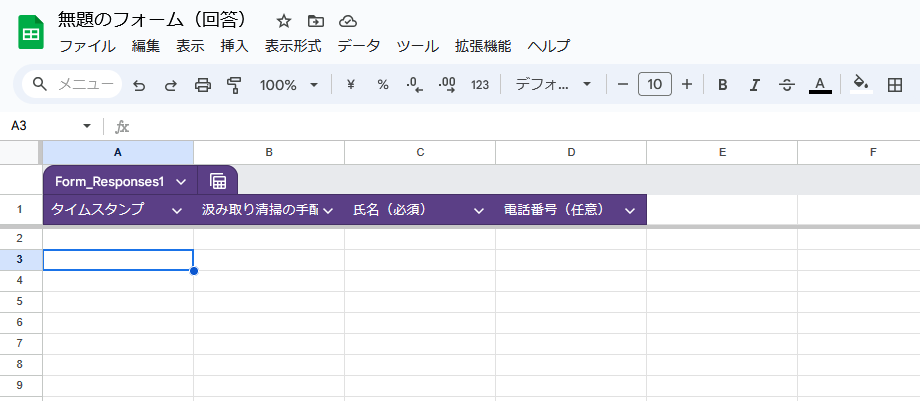
第一段階はこれでOK。
お客様がフォームで回答すると、
このスプレットシートに情報が反映されるようになった。
拡張機能からGAS(Google Apps Script)を準備する。

次は、プログラムコードを準備するぞ。

ぷ、ぷろぐにゃむこーど?
そんなの無理ですよぉ

いやいや。簡単簡単。
コピペだけだって。


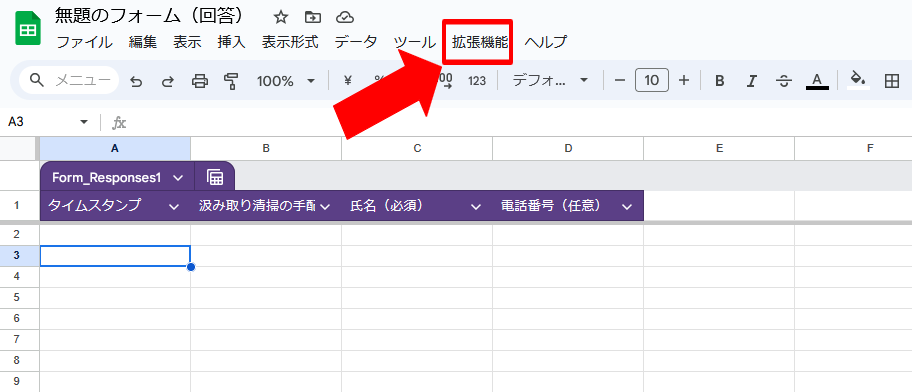
『拡張機能』をクリックするだろ。


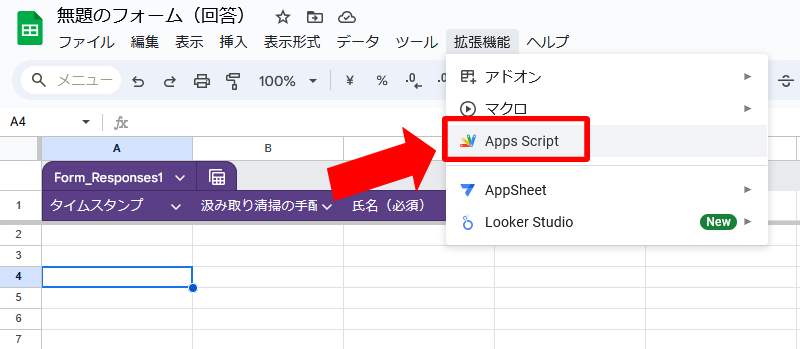
『Apps Script』をクリックする。


ここにプログラムコード書くわけさ。

へー。カタカナですよね?
とりあえず『オネガイダカラウゴイテ』って書きますね。

余計な事しなくていーから。
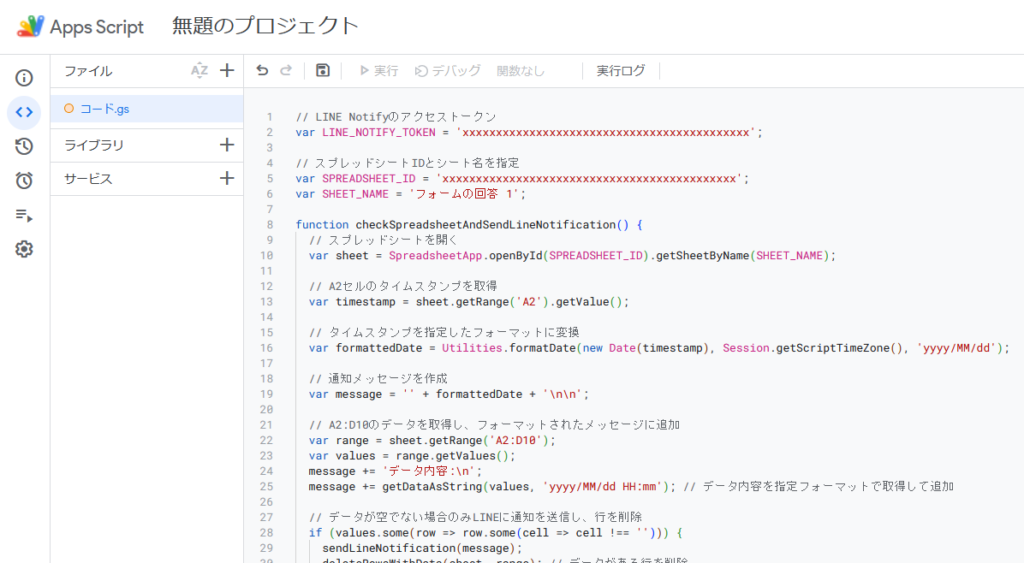
下記をコピペして。
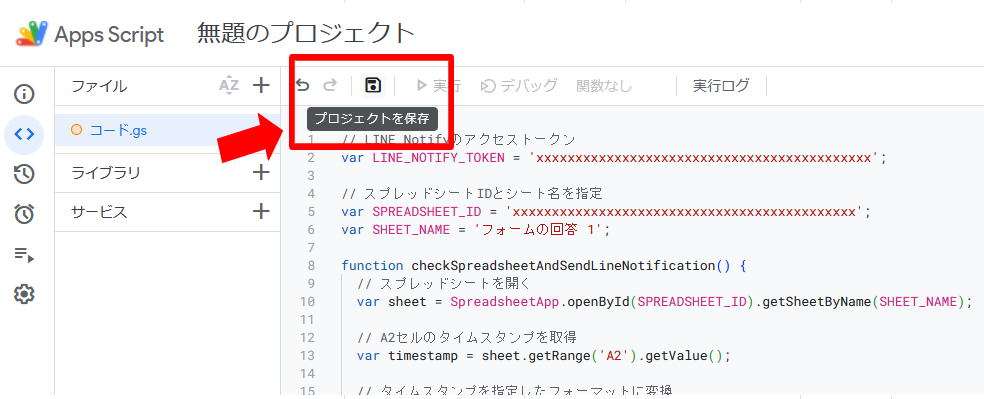
GAS(Google Apps Script)にプログラムコードをコピペする。
Googleフォームの回答をLINEに通知させるプログラムコード
// LINE Notifyのアクセストークン
var LINE_NOTIFY_TOKEN = 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx';
// スプレッドシートIDとシート名を指定
var SPREADSHEET_ID = 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx';
var SHEET_NAME = 'フォームの回答 1';
function checkSpreadsheetAndSendLineNotification() {
// スプレッドシートを開く
var sheet = SpreadsheetApp.openById(SPREADSHEET_ID).getSheetByName(SHEET_NAME);
// A2セルのタイムスタンプを取得
var timestamp = sheet.getRange('A2').getValue();
// タイムスタンプを指定したフォーマットに変換
var formattedDate = Utilities.formatDate(new Date(timestamp), Session.getScriptTimeZone(), 'yyyy/MM/dd');
// 通知メッセージを作成
var message = '' + formattedDate + '\n\n';
// A2:D10のデータを取得し、フォーマットされたメッセージに追加
var range = sheet.getRange('A2:D10');
var values = range.getValues();
message += 'データ内容:\n';
message += getDataAsString(values, 'yyyy/MM/dd HH:mm'); // データ内容を指定フォーマットで取得して追加
// データが空でない場合のみLINEに通知を送信し、行を削除
if (values.some(row => row.some(cell => cell !== ''))) {
sendLineNotification(message);
deleteRowsWithData(sheet, range); // データがある行を削除
}
}
function getDataAsString(values, dateFormat) {
var message = '';
for (var i = 0; i < values.length; i++) {
for (var j = 0; j < values[i].length; j++) {
if (values[i][j] instanceof Date) {
message += Utilities.formatDate(values[i][j], Session.getScriptTimeZone(), dateFormat) + '\t';
} else {
message += values[i][j] + '\t';
}
}
message += '\n';
}
return message;
}
function sendLineNotification(message) {
var options = {
'method' : 'post',
'headers': {
'Authorization': 'Bearer ' + LINE_NOTIFY_TOKEN
},
'payload' : {
'message': message
}
};
UrlFetchApp.fetch('https://notify-api.line.me/api/notify', options);
}
function deleteRowsWithData(sheet, range) {
var numRows = range.getNumRows();
var rowsToDelete = [];
// データがある行を特定し、削除対象の行番号を配列に追加する
for (var i = 0; i < numRows; i++) {
var rowData = range.getValues()[i];
var isEmpty = rowData.every(cell => cell === '');
if (!isEmpty) {
rowsToDelete.push(range.getRow() + i);
}
}
// 削除対象の行を逆順にソートして削除(逆順にすることで、行を削除してもインデックスが変わらないようにする)
rowsToDelete.sort(function(a, b) {
return b - a;
});
rowsToDelete.forEach(function(row) {
sheet.deleteRow(row);
});
}
キーボードの Ctrl を押しながら
A を押すとコードが全部選択できるぞ。

コピペくらいなら僕にもできます・・・


こ、これでいいでしょうか?

完璧だな。
『プロジェクトを保存』をクリックして。

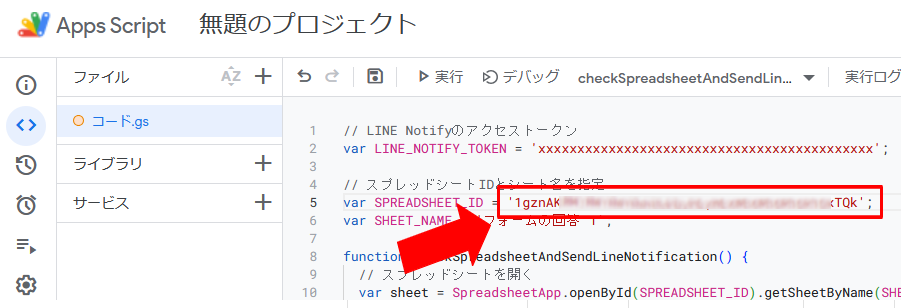
スプレッドシートIDを指定する。

次は、さっきのスプレットシートに戻ろうか。


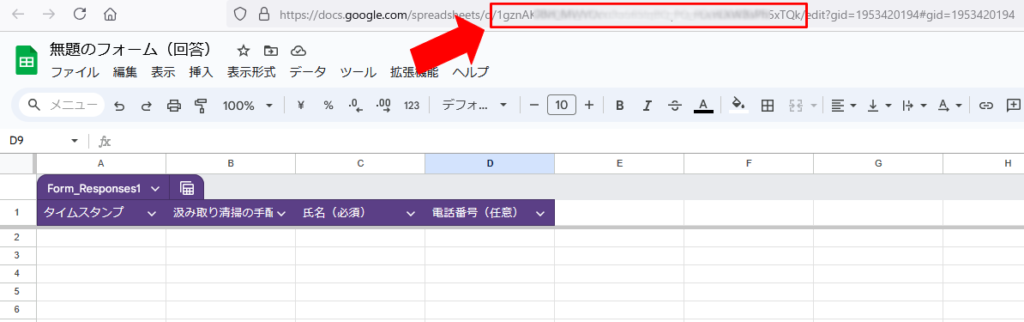
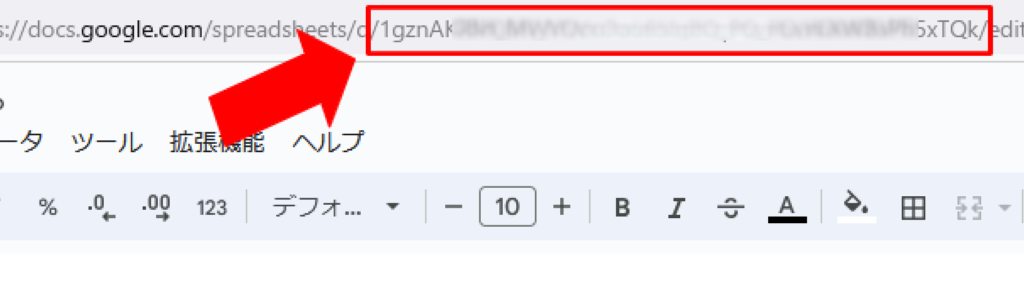
画面のURLから赤枠の部分のIDをコピーして。

https://・・・/d/ 1gznAxxxxxxxxxxxxxxxxxxxxxxxxxxxxTQk /edit/・・・
黄色のマーカー部分がスプレットシートのIDになります。


GASのプログラムコードに貼り付ける。

// スプレッドシートIDとシート名を指定
var SPREADSHEET_ID = ‘1gznAxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxTQk‘;
↑ この部分にスプレットシートのURLからコピーしたIDを貼り付けます。

で、できました。

『プロジェクトを保存』をクリックして保存しよう。
次はLINEの準備だ。
あとちょっとだから頑張って。
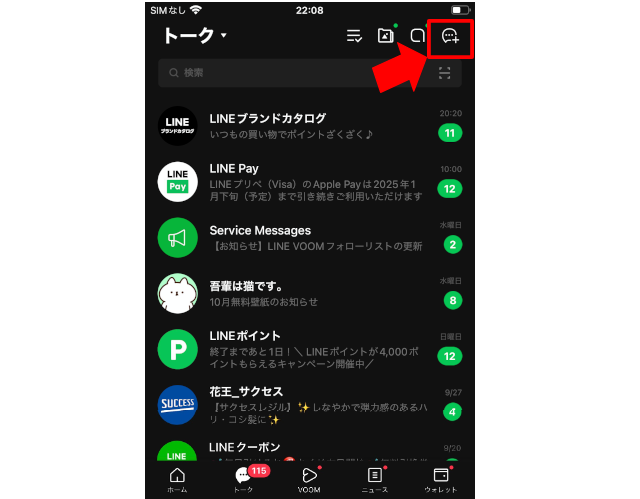
LINE トークルームを作成する


トークタブを開き、右上の『吹き出しマーク』をタップ。


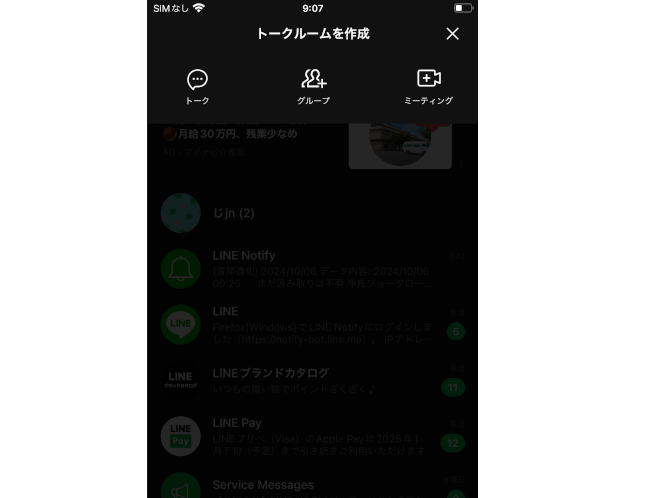
『グループ』をタップ。


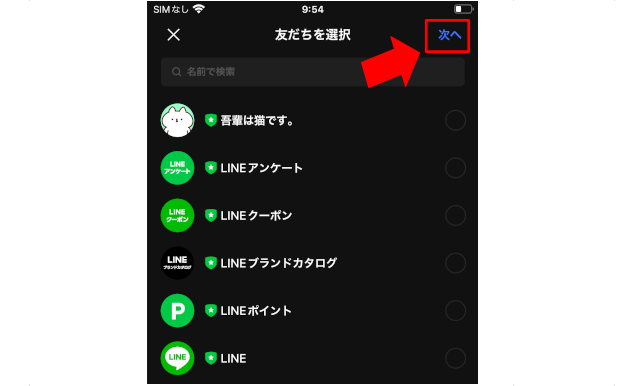
友だちは選択しません。
『次へ』をタップ。


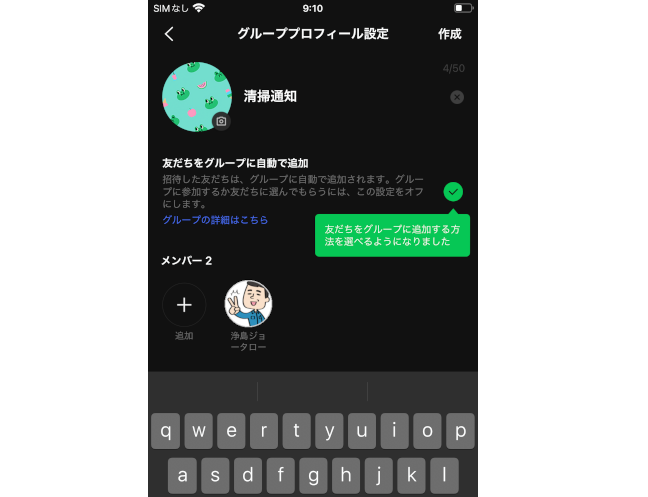
グループ名を入力します。
例えば『清掃通知』とします。


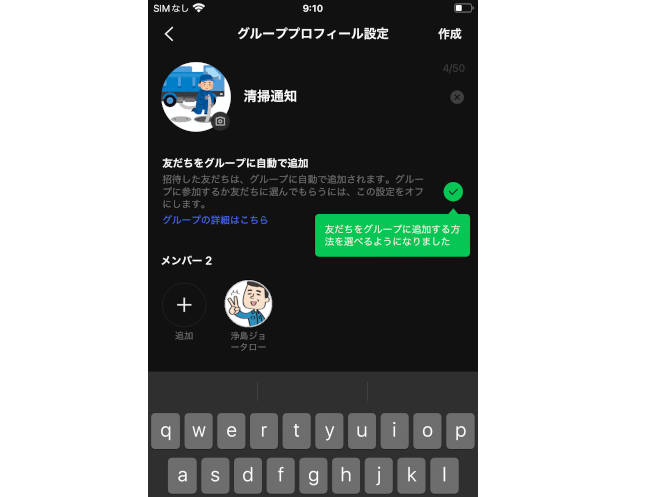
アイコンを好みの画像に変更します。
最後に画面右上の『作成』をタップ。
LINEに清掃通知用のグループを準備できました。
LINE Notifyのアクセストークンの取得方法
LINE Notify 公式サイトにアクセスする。

(引用:LINE Notify 公式サイト)
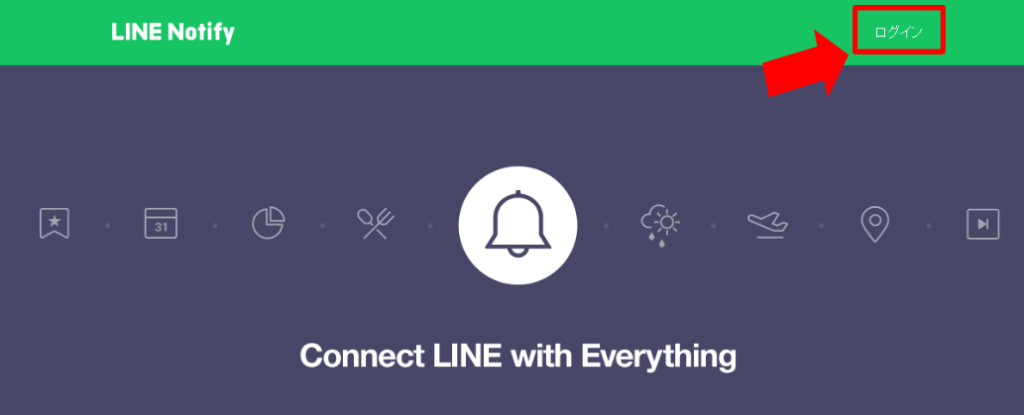
LINE Notify 公式サイトのログインページを開く。
LINEアカウントでログインする必要があります。
事前にLINEアカウントの準備をお願いします。


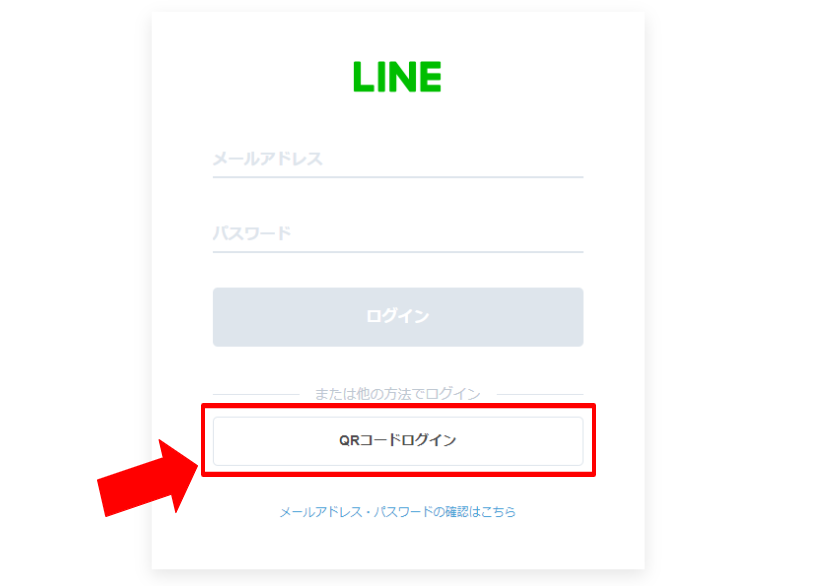
『ログイン』をクリック
QRコードでログインする。


『QRコードログイン』をクリック

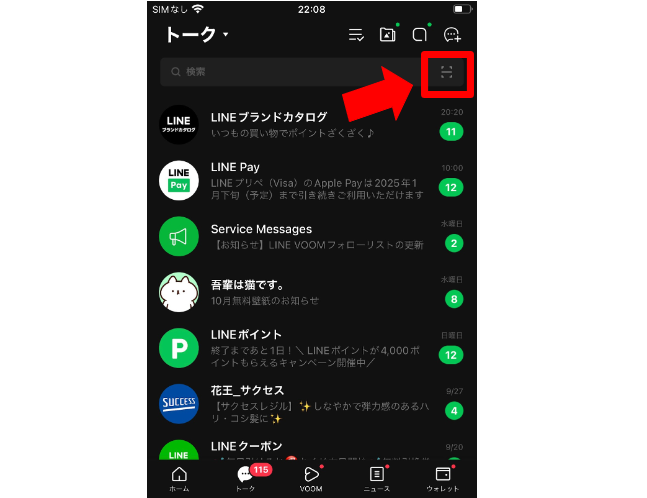
スマホのLINEでQRコードをスキャンする。


スマホのLINEを起動させて、
QRコードリーダーのアイコンをタップ。


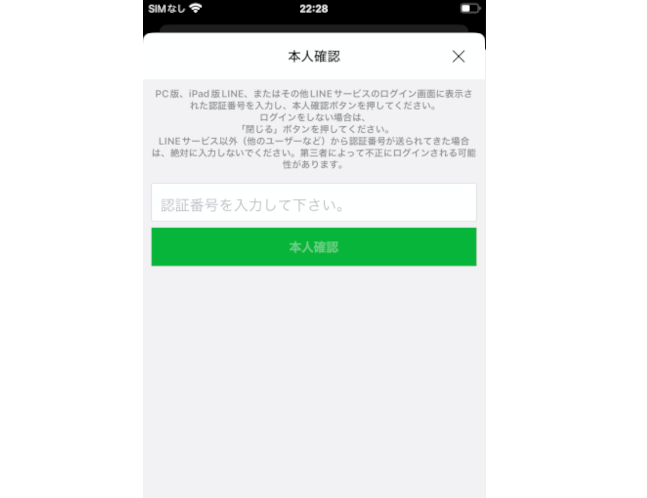
『ログイン』をタップして。


本人確認のための認証番号を入力します。
認証番号はパソコンの画面に表示されています。


パソコンの画面に表示された番号を
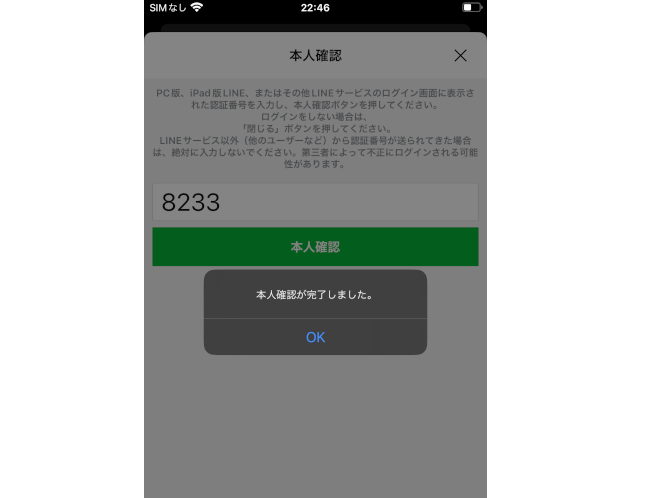
スマホのLINEに入力します。


LINE Notify 公式サイトにログインできたぞ。
アクセストークンを発行する


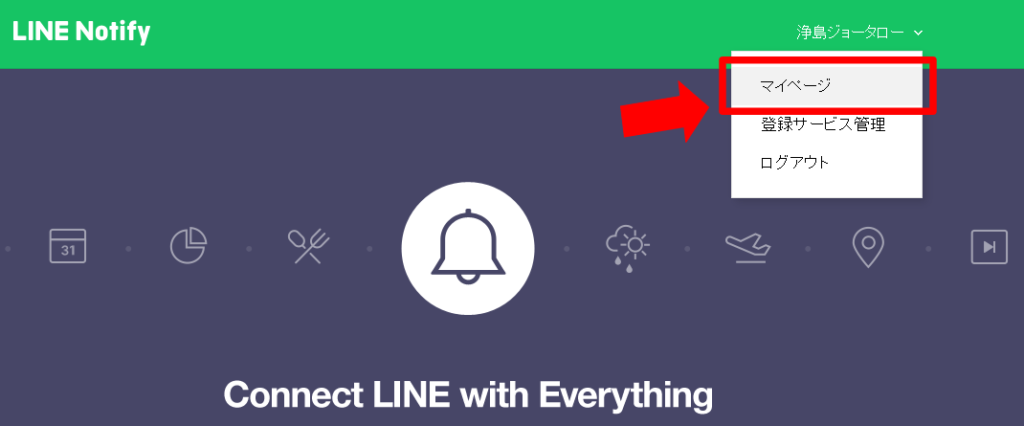
画面上部の『マイページ』をクリックします。


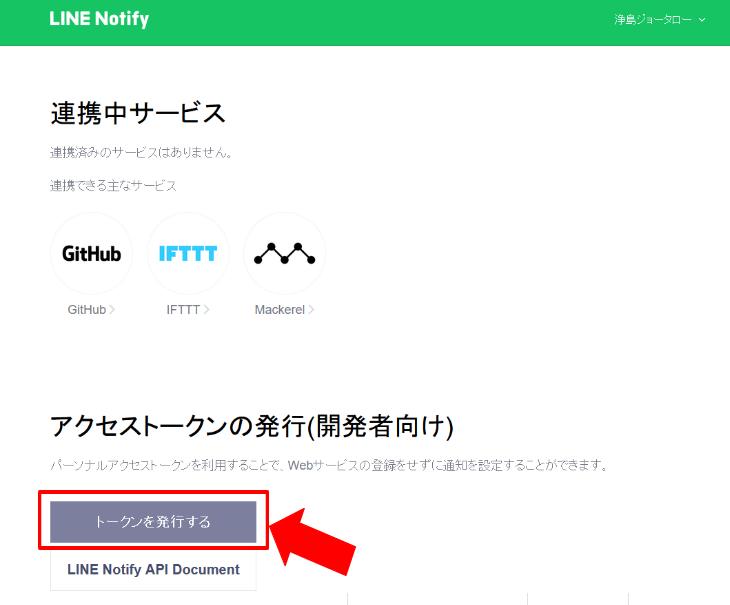
マイページに移動後、アクセストークンの発行(開発者向け)
『トークンを発行する』ボタンをクリックします。

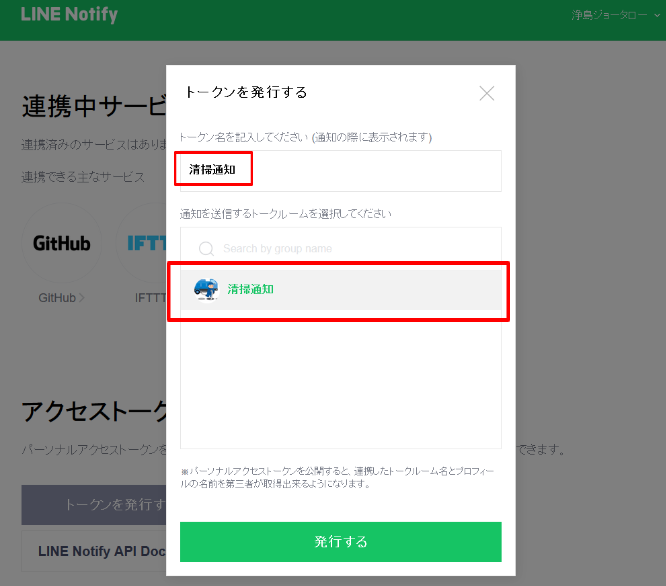
「トークン名」に、通知内容に関連する名前を入力します。例:清掃通知
これがLINE Notify上で表示される名前になります。
通知を送信するトークルームを選びます。
先ほど清掃通知用に作成したグループをクリックして選択。
『発行する』ボタンをクリック。
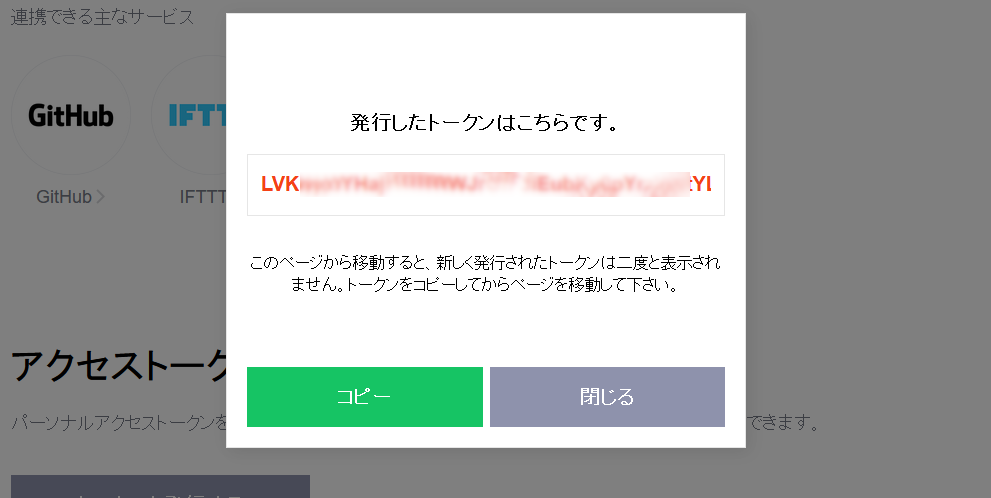
アクセストークンを保存する。

アクセストークンが表示されるので、これをコピーします。
このトークンは後で確認できないため、必ずメモしておいてください。

重要だから繰り返すぞ。
このトークンは後で確認できないため、必ずメモしておいてください。
このトークンは後で確認できないため、必ずメモしておいてください。


LINE Notifyの設定はこれでOKだ。
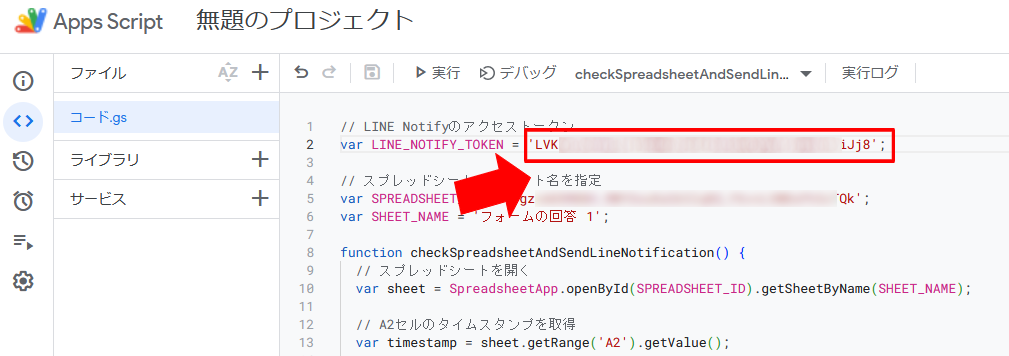
GAS(Google Apps Script)にアクセストークンをコピペする。

LINE Notify で発行したアクセストークンをGASのプログラムコードに貼り付けます。
『プロジェクトを保存』をクリックして保存します。

これでプログラムコードは完成だ。

プログラムが動く前に、僕が壊れそうです…
LINEグループにLINE Notifyを招待する

さぁ最後の仕上げだぞ。
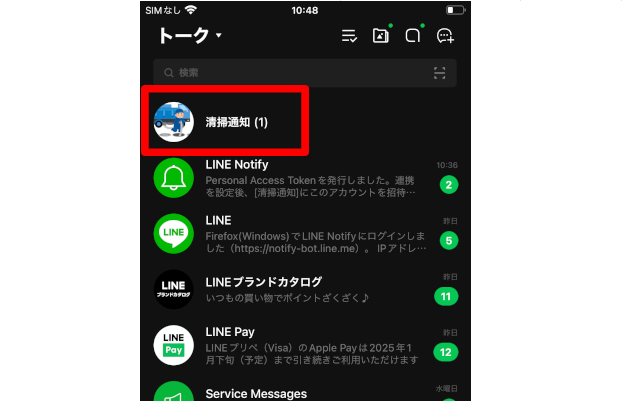
スマホでLINEを開こう。


清掃通知のグループをタップ。


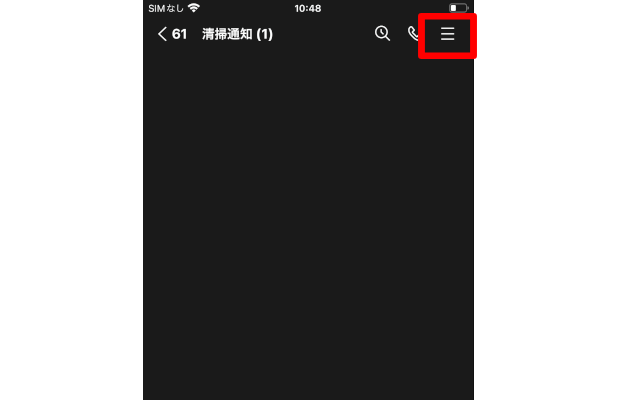
トーク画面を開いて、『 ≡ 』をタップ。


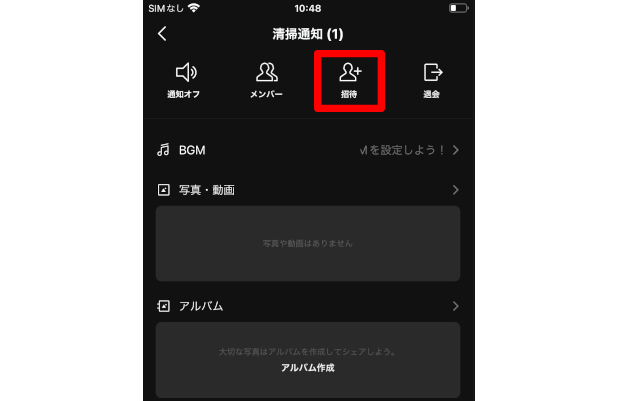
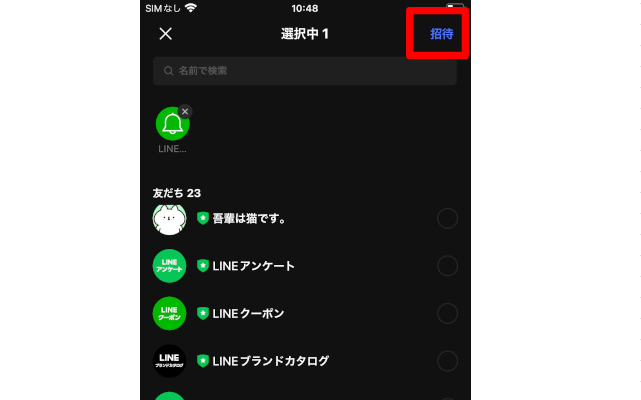
『招待』をタップ。


LINE Notifyを選択し、右上の『招待』をタップ。


よし。
LINEはこれで完璧!

・・・そろそろ限界です。
プログラムの動作テスト

ちゃんとLINEに通知が届くかテストしてみようか。
あなたのフォームからテスト回答送信します。


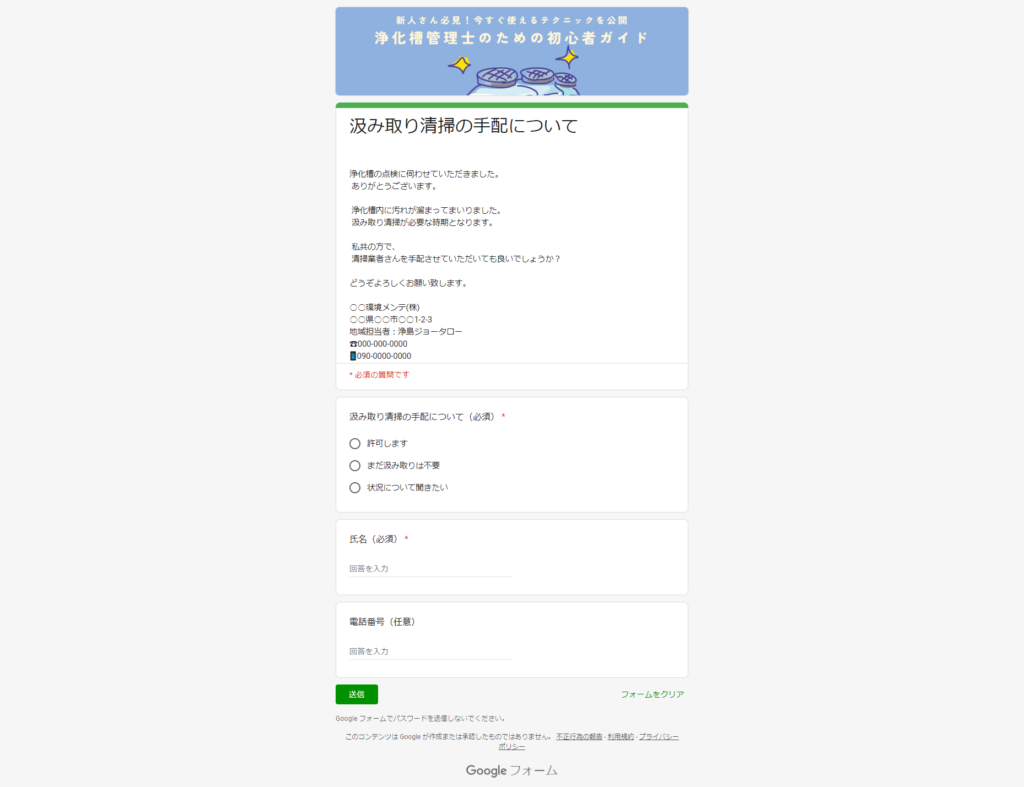
作成したフォームにアクセスして。

どうやってアクセスするんでしたっけ?

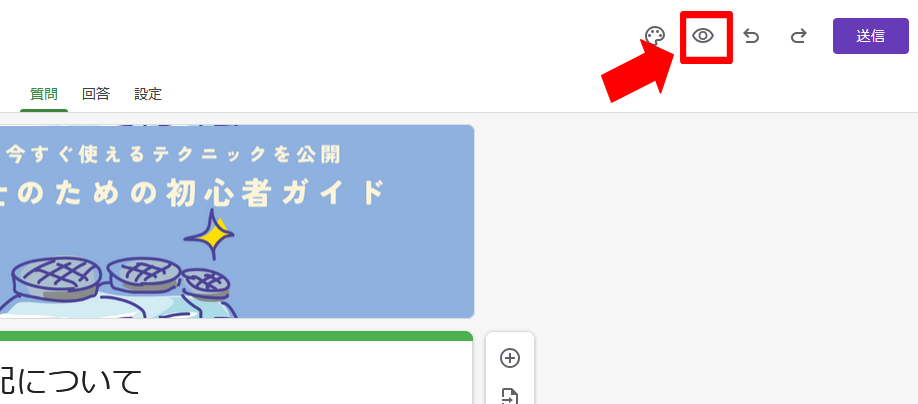
ここをクリックだ。

画面右側上部にある『目』のアイコンをクリックしてプレビューから開けます。
フォームが開けたら、回答項目を入力して『送信』ボタンを押します。
3回ほど繰り返してテスト回答します。
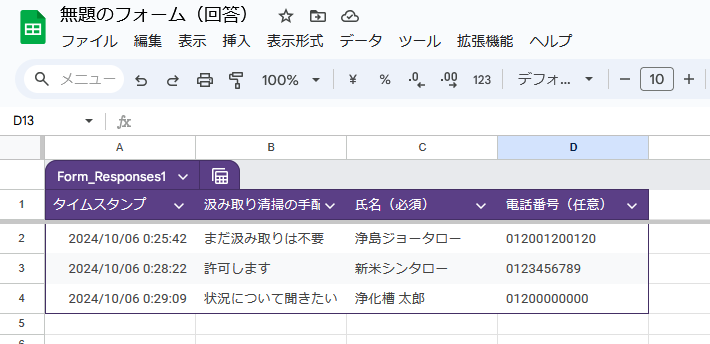
スプレットシートで回答状況を確認してみる。


スプレットシートにも回答が反映されているね。
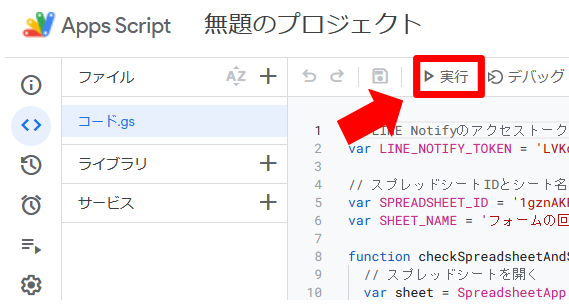
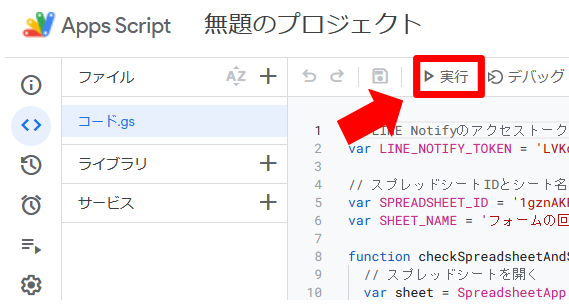
GASでプログラムを実行する。


赤枠の『実行』をクリックして。



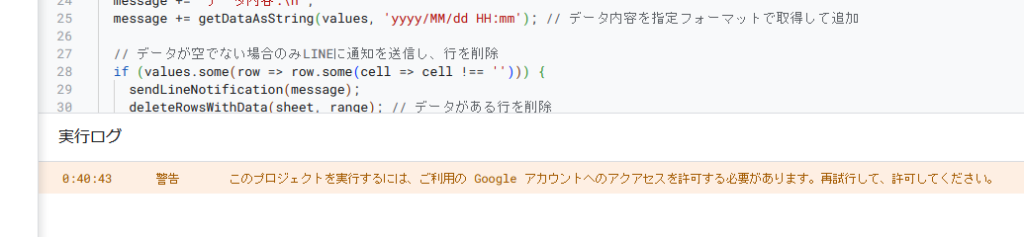
警告ってことは…まだギリセーフですね・・・

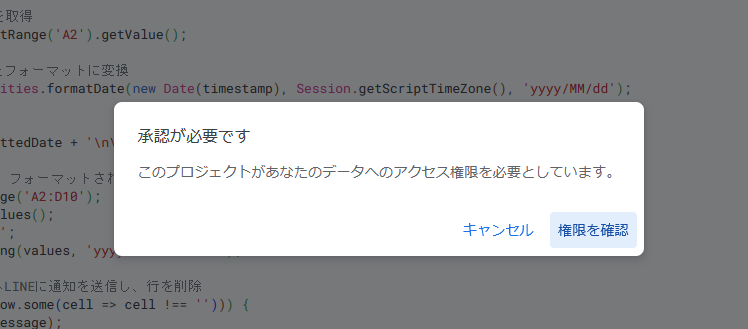
『権限を確認』をクリックして。
権限を承認する。

あなたのGoogleアカウントを選択します。


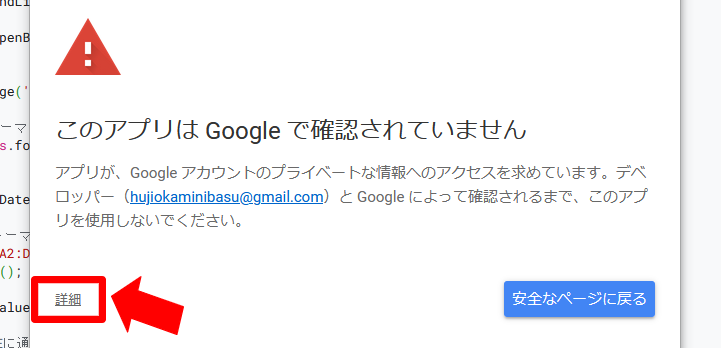
あっ、三角のマーク出た!そろそろ爆発します!

赤枠の『詳細』をクリックすれば平気。


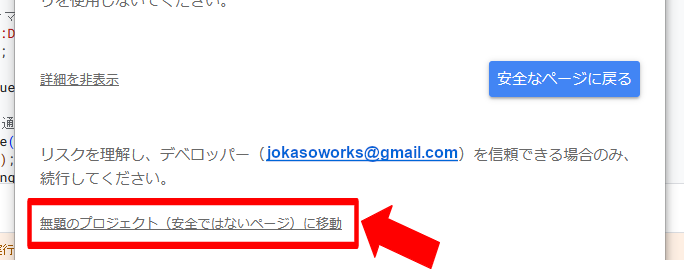
あ、安全ではないページだと・・・?

大丈夫だから。
『無題のプロジェクト(安全ではないページ)に移動』をクリック


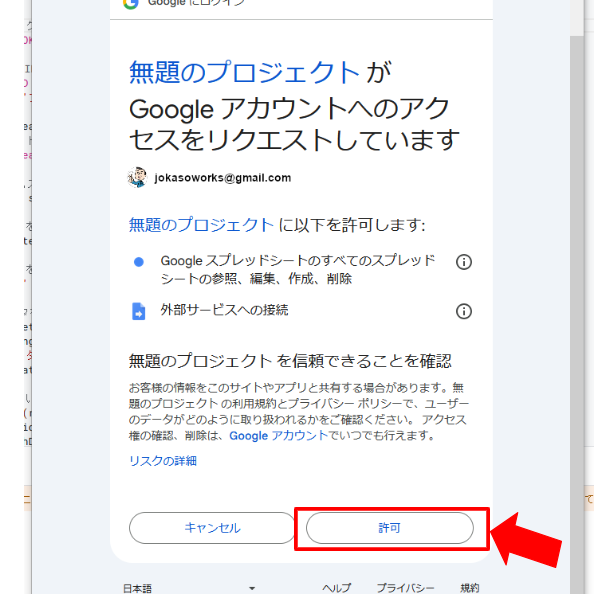
『許可』をクリックして。
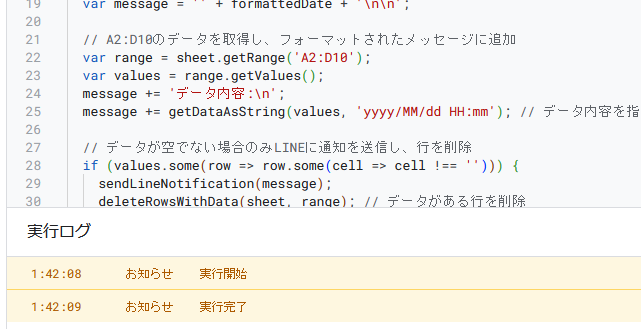
GASでプログラムをもう一度実行する。


『実行』をクリックしてみな。


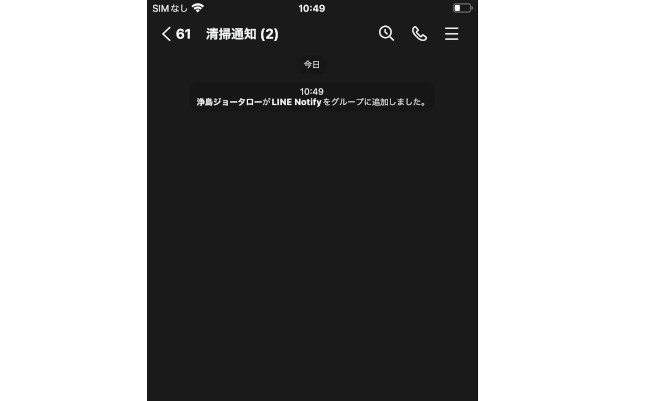
トゥルリンッ!

スマホにLINE通知が来たみたいだね。
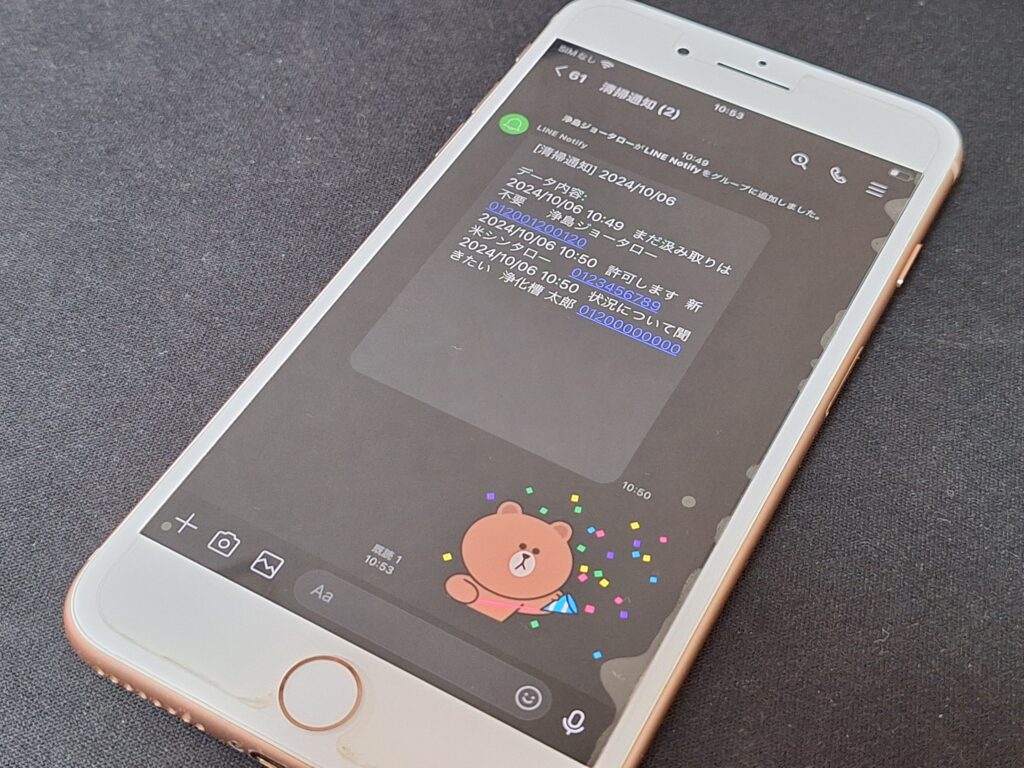
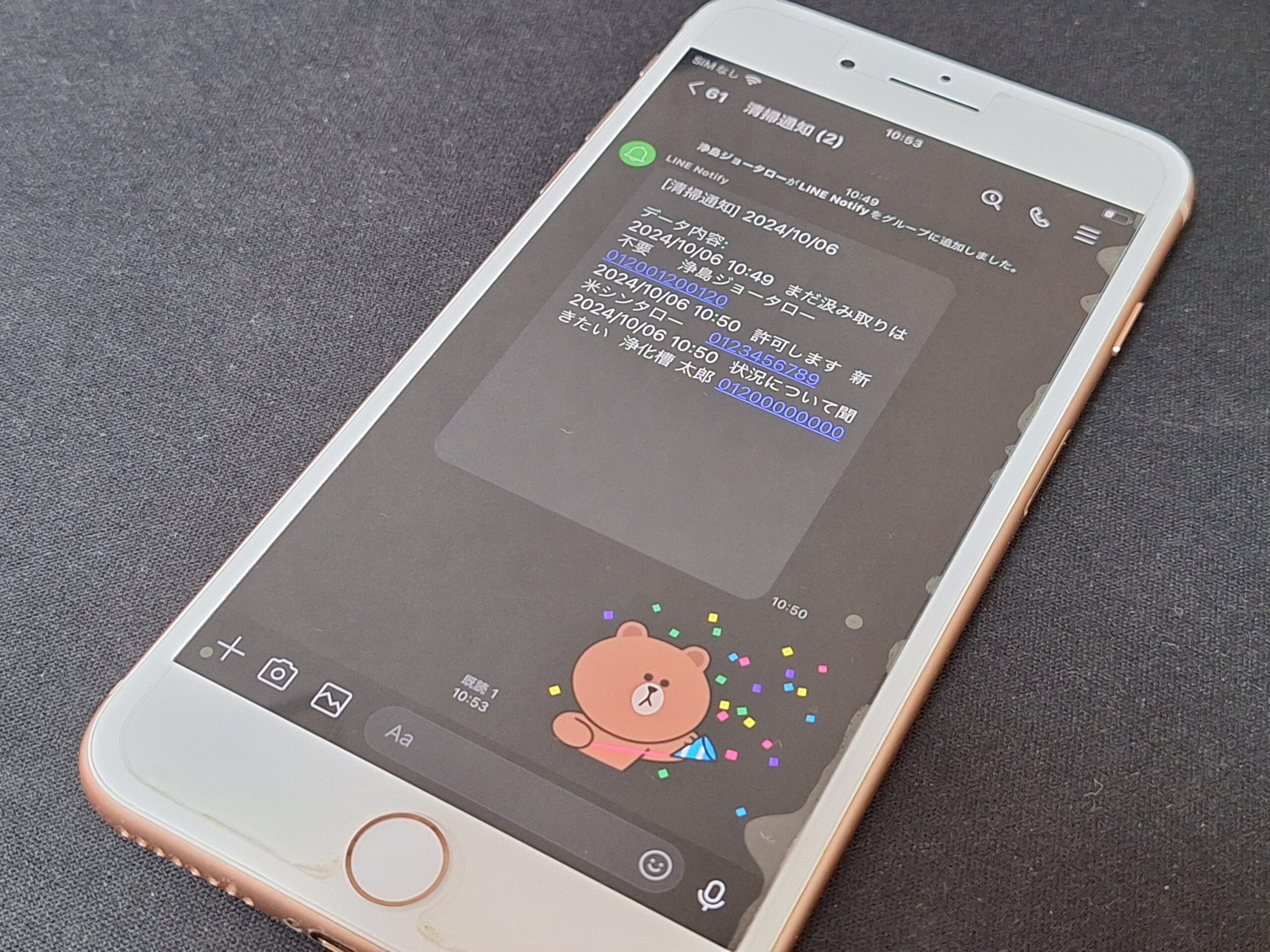
LINE開いて確認してみ。


あ!本当に届いてます!
まとめ

仕事でもLINEを使っているなら、
この方法は便利だと思うので試してみてください。
今回は、Googleフォームの回答をLINEに通知させる方法について解説しました。
この記事が少しでもあなたの業務効率化のお役に立てれば嬉しいです。
もしこの記事が参考になった、良かったと思っていただけたら、ぜひ他の方にもシェアしていただけると幸いです。どうぞよろしくお願いいたします。
以上、ジョータローでした!
今回の記事でご紹介した LINE Notifyが2025年3月31日にサービスが終了となります。代替する方法が知りたいというご要望が多ければ記事にしたいと思います。お問い合わせフォームからご連絡くだいさい。





コメント